How To Add Social Media Icons To Blogger Header
Posted by Unknown
on
2
This tutorial will help you to add social media icons in the top right corner of the page which could increases the likehood that readers can follow through the various social network. There are several ways to do this like adding a new widget section to the blog header but now we'll do it using an unordered list that used of facebook, Twitter, Google+ and blog feed and as a bonus the icon will rotate when you hover over them.
Adding Social Media Icons To Blogger Header
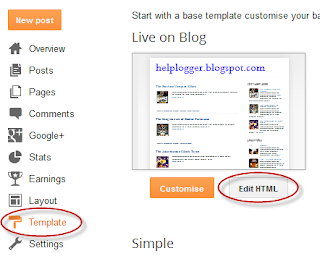
Step 1 From Your Blogger Dashboard go to Template and click on the Edit HTML Buuton .
Step 2. To expand the style, Click on the small arrow on the left of <b:skin> - <b:skin> Then Click anywhere inside the code area to search ( Using CTRL + F ) For the ]]></b:skin> tag and add this code just above it .
/* Social icons for Blogger
----------------------------------------------- */
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
display:block;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
ScreenShots 1
ScreenShots 2
Step 3 . Now Search For This Line .
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
Step 4 . And justt above it, add this Code !!
<div class='social-media-icons' id='social-icons'> <ul> <li class='media_icon'><a href='http://facebook.com/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXb1bke-qG4GePi_MR4rR3ezQdiF6VwEkMddEB-R2Fiz4YCE-7qq6TESoWPqHs4Q9q01HPDowjewVn46AaeHOt1ro8vL5HdwuuR2YFd7lEl4q7Pa5kBQQCYuarUl5bpf54DneVYxFoA2g/s1600/Facebook.png'/></a></li> <li class='media_icon'><a href='http://twitter.com/#!/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAtSut5BUC68FIYPrQKhUhVeB1oZOTTeOj_YN-7mynGeICLuL_W6-tuBgeEjiwo23yp0amfPN9OcsQMe3fq5N_-G5epbXq3auN_jrV_q4sbPHj62DPWyaisk-hC9RUCEOuciYmf2IUdsw/s1600/Twitter.png'/></a></li> <li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrEm7p00n-0a8JoGdRoRK1BMODuXl3qnou78HHlD7xFTrSSy-ANzaRlz4Mouh3XyJYc5qMgvQ0Y_3Qpjzwqm-C5McQVYhptUKDu3eoRBd3tqtAmUaMifTW-BCg6v_2IKYY3dXqP3VdR7Q/s1600/googleplus.png'/></a></li> <li class='media_icon'><a href='http://name-of-your-blog.com/feeds/posts/default'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioBcZ_D9w4vad2yy0OyhtQyBveOrDXVeVsGQKWy6tiUOp5p3G6IuqFP-jtuddgeG2nArh6dIAzXw-vAtUKjNjFwhWHC1g1AcAJxM0g6pKegPNlBdABzMjpNUmTMVpDcXYXj6321wIGm40/s1600/RSS.png'/></a></li> </ul></div>
Customization !!
* Change what 's in red with your username and id: the first is your facebook username the second is that of twitter in the third you shouls change the X by the ID Of YourGoogle+Profile and in the fourth you wil put the name of your blog .
* To change the icons , just replace the url with one of your images .
* You can add more icons if you want you just have to add before </ul></div> a line like this for each extra icon you want !!!
<li class='media_icon'><a href='Link URL'><img border='0' src='Image URL'/></a></li>
Step 5 . Fimally Save The Template To Apply The Changes .
Tagged as: Blogger Widgets
 About the Author
About the Author
I love to publish latest blogger widgets,Do check out my posts for updates on Prohelpers
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Share This Post
Related posts







_thumb%5B2%5D.png)



_thumb%5B1%5D.png)


Nice Post Bro i Need One Of This Thanks Man for This and Nice Blog :)
ReplyDeleteOops :D
Delete